39 mpandroidchart bar chart labels
Combined Bar Chart X-Axis Labels not centered aligned. #4045 - GitHub I am showing two data series in a combined bar chart, but the labels on the x-axis are not getting center aligned. I tried to find solution many times but no success even on StackOverflow, I posted a question on SO but didn't get any solution. Currently, I am getting results as below, some labels are placed at the center of bar and some at the end of bar whereas I want all to be aligned in the ... How to set X axis labels in MP Android Chart (Bar Graph)? Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
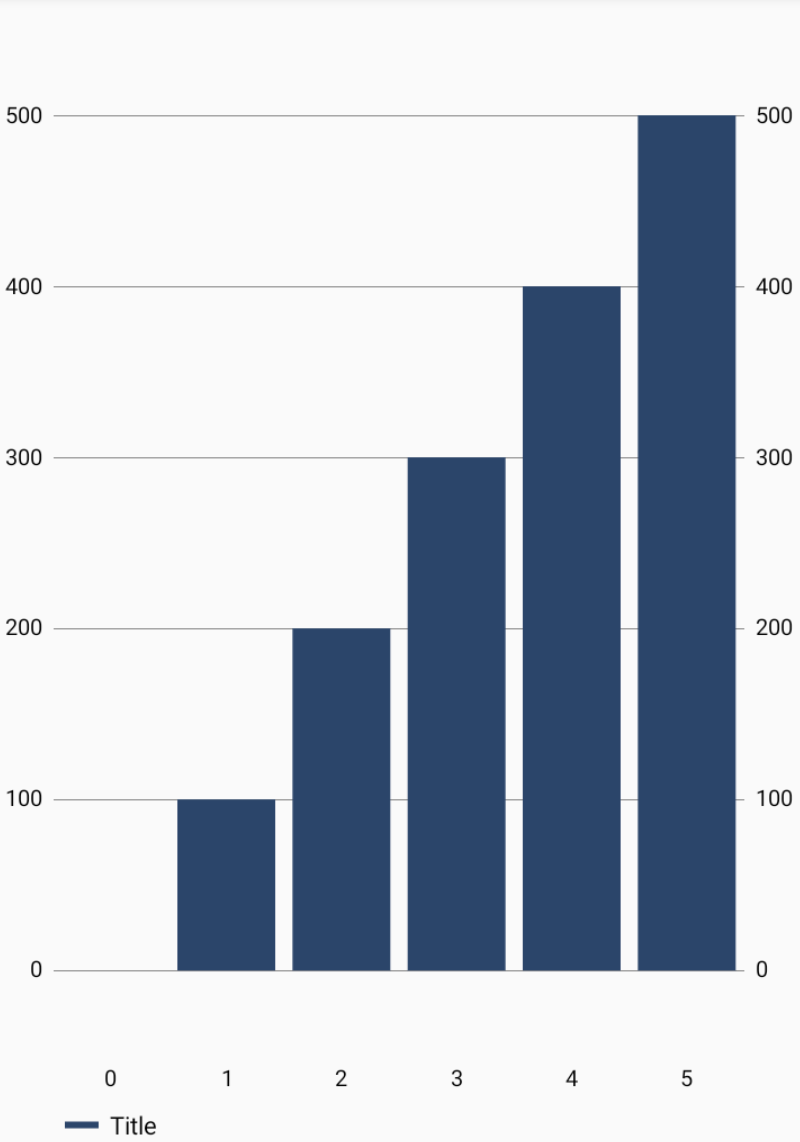
How to show only left Y axis and down x axis in bar chart #2402 - GitHub How to show only left Y axis and down x axis in bar chart ie how to remove the the grid lines with right y axis and top x axis. Want to see like this : Whats the code ?

Mpandroidchart bar chart labels
Change font color and size for PieChart labels #1209 Hi, I can't find a way to change font color and font size for slice labels in pie charts. By default it is black and printed in a very small size for me. (sorry for bad contrast there) Feels bad to ask basic questions like this but neither the Issues-pages nor Stackoverflow could help me so far. Thanks! Setting Data - Weeklycoding By setting the bar-width to 0.9f, we effectively create a space of 0.1f between each bar. The setFitBars (true) call will tell the chart to adjust it's range of x-axis values to exactly fit all bars, and no bars are cut off on the sides. After creating the BarData object, we set it to the chart and refresh. When I made a bar graph with MPAndroidChart, the x-axis label was ... (Originally, apples, oranges, and thighs should be labeled on the three elements, but for some reason, the three elements are labeled as oranges, thighs, and thighs (without labels). Just the contents of labels. It worked in some cases) solution
Mpandroidchart bar chart labels. Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business. Space between bar and xAxis labels. #4070 - GitHub Please help me xAxis labels and bar gap is increased if any of the bar value is 0. Please look the below images. When any bar value is 0; When all bar value is more than 0; I am sure you can notice the space in both situation, I want all labels to be assigned like in the second image irrespective of value. MPAndroidChart使用详解_ailinghao的博客-CSDN博客_mpandroidchart Jun 17, 2020 · 上一篇讲了图表的交互以及监听的回调,这篇咱们讲一下图表的高亮! 上一篇:MPAndroidChart的详细使用——图表的交互 下一篇: 一、开启 / 关闭图表的高亮显示 setHighlightPerDragEnabled(boolean enabled) 设置为true时允许在图表缩到最小时,每次拖动都会高亮显示。 Labels and Bars are not aligned in MPAndroidchart Bar chart 3 Nov 2018 — I'm using MPAndroidChart to display a Bar chart in my android app. But xAxis labels and bars are not aligned. I used MPAndroidChart:v3.0.3.
MPAndroidChart | blog.fossasia.org Legends (as discussed in MPAndroidChart) Custom labels Manual Y axis limits can be set. SciChart It is rich APIs for Axis Ranging, Label Formatting, Chart Modifiers (interaction) and Renderable Series. It is packed with features but unfortunately, it is not open sourced. The Verdict (MPAndroidChart) Some labels are not showing in Barchart 5 Jan 2018 — XAxis bottomAxis = barChart.getXAxis();. set count to labels of X axis: ... Explaination: Basically, default label count is 6 (if you will ... Create Bar Chart Graph using MpAndroidChart Library Android Studio ... Mp Android Chart Library is developed by PhilJay and available on Github for every android developer who wish to create simple Graph chart inside their android applications. This library allow us to create beautiful charts to show our data into well settled format inside android apps. Showing data labels or values in charts - IBM For a bar, column, line, or area chart, under Series, select the chart type icon.; For a bubble, scatter, Pareto, or progressive chart, click the chart. In the Properties pane, under Chart Labels, double-click the Show Values property.; For bar, column, line, area, Pareto, or progressive charts, to specify the data label format, in the Values list, select what values to display.
How to use pie chart graph in android? - tutorialspoint.com 30.07.2019 · This example demonstrate about How to use pie chart graph in android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Create Barchart in Android Studio | by Kartik | Medium which is A powerful 🚀 Android chart view/graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, dragging and animations. Clone/Download the ... Formatting Data and Axis Values - Weeklycoding The following formatter is designed for formatting the values of the XAxis with days of the week. Notice that the axis value is safely casted to integer and used as the array index. Also, you need to make sure the length of the array corresponds to the range of values the chart displays on the XAxis. class MyXAxisFormatter : ValueFormatter() {. MPAndroidChart 🚀 - Changing xAxis label count with data set change ... I need this as I use date ranges. For the period of week, all 7 labels are present without any labelCount set, but for periods of month and year, default 6 labels are not good enough. Label counts are 7, 15 and 12. Expected Behavior After barChart.notifyDataSetChanged() chart is refreshed with new data, formatter and label count. Possible Solution
set Label in MPAndroid barchart version 3 - Stack Overflow 13 Sept 2018 — I use a barchart from MPAndroidChart version 3. I for set label used this code: public class MainActivity extends AppCompatActivity ...
Plot a Horizontal Bar Graph using MPAndroidChart Library in SUSI.AI ... To display the data in a bar chart, you need to initialize a BarDataSet instance. BarDataSet is the Subclass of DataSet class. Now, initialize the BarDataSet and pass the argument as an ArrayList of BarEntry object. val barDataSet = BarDataSet (entries, "Bar Data Set" ) Step - 7 : Assign different colors to the bars (as required).
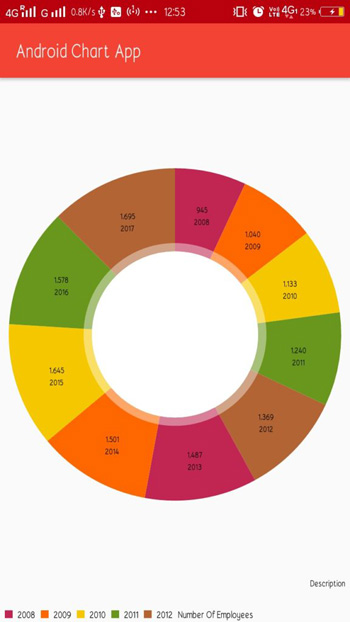
Android Chart Example APP using MPAndroidChart - Javapapers It is a free Android chart view / graph view library using which you can draw line, bar, pie, radar, bubble, candlestick charts. There are times when we deal with large datasets. In those scenarios, it is quite useful to use charts and graphs to get visual representation of data. In Android world, charts can be easily built using various libraries.
How to add String label to x and y axes? #234 - GitHub To: MPAndroidChart@noreply.github.com CC: amit_pt@live.co.uk Subject: Re: [MPAndroidChart] How to add String label to x and y axes? Hi,Could you please tell me how did you add the feature into this libs? I am meeting the same problem... — Reply to this email directly or view it on GitHub.
how to display dynamic labels for XAxis #2044 - GitHub I am using bar chart and i am unable to display dynamic xaxis labels on the chart, so far i have been able to show only one label for all bars using value formatter, please can anyone show me how to do it. ... For the com.github.PhilJay:MPAndroidChart:v3..3 I am using a label list: final List list_x_axis_name = new ArrayList<>(); list_x_axis ...
Simple sparkline chart with MPAndroidChart - Rock and Null The popularity is probably due to the variety of supported chart types (line chart, bar chart, pie chart, you name it) and to the excellent (but kind of long) documentation. There are a few other promising libraries (e.g. Spark ) but I decided to go with the flow and stick to the popular and tested choice.
Add Charts to Your Android App Using MPAndroidChart - Code Envato Tuts+ A bar chart seems perfect for this type of data. To display the data in a chart, we need to create a BarDataSet instance.You can follow the same steps to create instances of other subclasses of DataSet.. Every individual value of the raw data should be represented as an Entry.An ArrayList of such Entry objects is used to create a DataSet.Let's create a few BarEntry objects and add them to an ...
MPAndroidChart barchart y axis label colors - Stack Overflow 9 May 2018 — I want different label color for each labels. ex:- 0 - red ,1- blue etc · you are using Mpchart dependency or library? · I added dependency in ...
MPAndroidChart - Adding labels to bar chart - Stack Overflow Updated Answer (MPAndroidChart v3.0.1) Being such a commonly used feature, v3.0.1 of the library added the IndexAxisValueFormatter class exactly for this purpose, so it's just one line of code now: mBarChart.getXAxis ().setValueFormatter (new IndexAxisValueFormatter (labels)); The ProTip from the original answer below still applies.
Pie Chart using MpAndroidChart library | by Dhruvisha Darji ... - Medium Add following dependency in Gradle(Module:App):-. "Pie Chart using MpAndroidChart library" is published by Dhruvisha Darji in DhruvishaDarji.
Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
R- 组合图(折线+条形图)绘制 - 腾讯云开发者社区-腾讯云 Feb 21, 2021 · 条形图(bar chart)也称为柱状图,是一种以长方形的长度为变量的统计图表,长方形的长度与它所对应的数值呈一定比例。 阿黎逸阳 Excel实例:Excel图表可视化:条形图、折线图、散点图和步骤图
Best Android Chart Libraries - Android Examples 15.10.2021 · (a). MPAndroidChart. A powerful rocket Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations.
MPAndroidChart: Barchart xAxis label not centered It will first start with 2 bars in a group. Then if user clicks the button. it will add a new bar in the group. and click again. new bar again. and so on. my goal is to redraw the chart with new bar but the x-axis label must always be in the center of the grouped bar. I always have a problem on the time when there are 5 bars.
GitHub - matteocrippa/awesome-swift: A collaborative list of ... Chart. back to top. Charts - Beautiful charts for iOS/tvOS/OSX (port of MPAndroidChart). ChartView - Swift package for displaying beautiful charts effortlessly; FLCharts - Easy to use and highly customizable charts library for iOS. PNChart-Swift - A simple and beautiful chart lib with animation.
MPAndroidChart - Bar Chart not showing all X-axis labels MPAndroidChart - Bar Chart not showing all X-axis labels Ask Question 1 14-Aug-2020: Posted an Update Below I have a BarChart in my activity, and I am using an IndexAxisValueFormatter to display custom labels. I want labels under all of the bars that are displayed. However, the graph only shows labels under certain bars, as in the screenshot below.
MPAndroidChart bar chart how to change color of each label 5 Answers Sorted by: 18 There are two parts to this answer. 1) If you want to have a singular label in your legend for your barchart, you would add all of your bars into one dataset and use the method setColors (int [] colors, android.content.Context c) to assign a color to each bar.
MPAndroidChart(二)——BarChart - 简书 BarChart柱状图: 界面布局 首先在activity中对柱状图的属性进行设置其中mChart是对柱状图的样式及效果进行设置,Legend是图表标题图例位置样式的设置 在...
MPAndroidChart_ About the horizontal bar chart MPAndroidChart_ Radar chart and custom label color Horizontal bar chart? That is, the inverted histogram can be simply understood as rotating the normal chart 90 degrees clockwise, and the corresponding relationship between x-axis and y-axis is as follows. It's simple and clear. It's just a turn. Well, now I'm familiar with its related methods.
Center x axis labels in center of points in android ... Center x axis labels in center of points in android MPAndroidChart BarChart · Ask Question. Asked 3 years ago. Modified 2 years, 11 months ago.
Bar chart bars do not align with x-axis labels #2566 - GitHub #2566 Open kalkrishnan opened this issue on Dec 11, 2016 · 4 comments kalkrishnan commented on Dec 11, 2016 chart.getRendererXAxis ().getPaintAxisLabels ().setTextAlign (Paint.Align.LEFT); Setting the width of the bars and the size of the label text to potentially affect the spacing. MarcellHarmaci on Dec 11, 2020
Best Android Chart Libraries - Android Examples - Camposha Oct 15, 2021 · (a). MPAndroidChart. A powerful rocket Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations.
MPAndroidChart Documentation - Weeklycoding ChartData subclasses. The DataSet class (general DataSet styling) DataSet subclasses (specific DataSet styling) The ViewPortHandler. Customizing the Fill-Line-Position (FillFormatter) Xamarin. Creating your own (custom) DataSets. Miscellaneous (more useful stuff) MPAndroidChart Videos (4)
MPAndroidChart how to display bar color with label bottom of ... That means legend. You can customize it this way. Legend l = chart.getLegend(); l.setVerticalAlignment(Legend.LegendVerticalAlignment.
Aligning x-axis labels with Bars in MpAndroidChart BarChart ... 20 May 2020 — I would like to align the labels of my x-axis with the bars in my bar chart. When launching the graph, only 3 of the 5 labels appear, ...
GitHub - matteocrippa/awesome-swift: A collaborative list of … Chart. back to top. Charts - Beautiful charts for iOS/tvOS/OSX (port of MPAndroidChart). ChartView - Swift package for displaying beautiful charts effortlessly; FLCharts - Easy to use and highly customizable charts library for iOS. PNChart-Swift - A …
How to use pie chart graph in android? - tutorialspoint.com Jul 30, 2019 · This example demonstrate about How to use pie chart graph in android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
When I made a bar graph with MPAndroidChart, the x-axis label was ... (Originally, apples, oranges, and thighs should be labeled on the three elements, but for some reason, the three elements are labeled as oranges, thighs, and thighs (without labels). Just the contents of labels. It worked in some cases) solution
Setting Data - Weeklycoding By setting the bar-width to 0.9f, we effectively create a space of 0.1f between each bar. The setFitBars (true) call will tell the chart to adjust it's range of x-axis values to exactly fit all bars, and no bars are cut off on the sides. After creating the BarData object, we set it to the chart and refresh.
Change font color and size for PieChart labels #1209 Hi, I can't find a way to change font color and font size for slice labels in pie charts. By default it is black and printed in a very small size for me. (sorry for bad contrast there) Feels bad to ask basic questions like this but neither the Issues-pages nor Stackoverflow could help me so far. Thanks!
































Post a Comment for "39 mpandroidchart bar chart labels"